wordpress文章语法高亮显示
操作系统:windows 10 专业版 1803
WordPress版本:4.9.5
主题:Dan
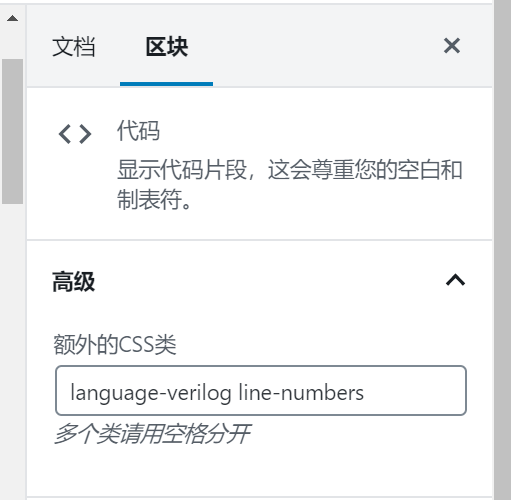
2020-7-5更新 , 偶然发现更新成区块模式后,直接在高级–额外的CSS类中添加相应的CSS类即可实现高亮与行号显示。
默认情况下,WordPress主题是不支持文章语法高亮显示的。这时,我们就需要用Prism这个工具让我们网站的文章语法可以高亮显示。Prism是一种轻量级的,可扩展的语法高亮显示器,以现代Web标准为基础。 它在成千上万个网站中使用,其中包括您每天访问的一些网站。这是来自官方网站的介绍。首先去这里下载,选择主题和支持的语言以及插件。对于我自己而言,我的选择如下:
Theme : Default; Languages : Bash, C, Java, LaTeX, MATLAB, PHP, Python, Verilog; Plugins : Line Highlight, Line Numbers, Toolbar, Copy to Clipboard Button。你可以根据你自己的需要选择,选的太多的肯定对网站是有一些影响的。然后点击最下面的 DOWNLOAD JS 和 DOWNLOAD CSS。
2023-4-14 更新, 如果忘了自己选了哪些 Languages 和 Plugins 时,可以打开prism.css 或者 prism.js ,在文件前面就有选中的 language 和 Plugins
上传prism.css和prism.js到服务器
然后我们需要把下载好的prism.css和prism.js上传到我们的服务器。如果是在Linux操作系统下,直接使用scp命令即可,如下
scp -P portnumber /prism.css保存的目录/prism.css username@服务器ip:/服务器目录
scp -P portnumber /prism.js保存的目录/prism.js username@服务器ip: /服务器目录portnumber默认为22,但是比如在搬瓦工中,portnumber被修改了。
下载的把本地目录放在后面就行了
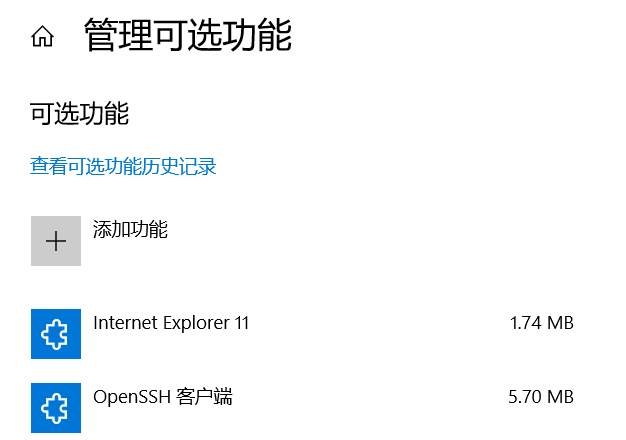
scp -P portnumber username@服务器ip:/服务器目录 本地目录如果是在windows下,也可以用scp这个命令,但是windows系统本生不支持ssh协议,要想使用scp命令,可以打开设置–应用–应用和功能–管理可选功能–添加功能–OpenSSH客服端,添加完成后,在管理可选功能中应该可以看到OpenSSH客服端, 如下图
这里介绍一个windows下面截图的一个命令:windows+r打开运行窗口,然后输入snippingtool即可快速打开截屏。然后利用scp命令把prism.css和prism.js上传到服务器。Windows下面的scp命令与Linux下面是一样的。命令如下:
scp -P portnumber 本机存放prism.css的路经\prism.css username@服务器ip:服务器目录
scp -P portnumber 本机存放prism.js的路经\prism.js username@服务器ip:服务器目录注:如果提示No such file or directory,检查路径是否填错,如果确定路径没错,试试将路径中的’\’改为’\\’试试,好像我单斜杠和双斜杠都可以。或者你也可以用其它的软件把这两个文件上传到服务器上,这里不推荐使用ftp工具上传,因为ftp在上传时是以明文传输的。最后检查权限是否正常。
文章语法高亮支持
提示:如果下面的方法不行,应该考虑是否是插件或者主题的问题。将下面得代码添加到你正在使用的主题文件下的funcations.php中(默认在/home/wwwroot/域名/wp-content/themes/主题文件夹),注意代码的位置别随便乱插入,或者为了省事,直接插入到<?php的后一行。建议把prism.css和prism.js这两个文件放到主题文件夹下,便于管理。
2018-12-25更新
不建议放在主题文件夹下,因为主题一更新可能会将主题文件下的所有文件都更新,里面所有修改过的代码都会被还原,其他文件也会被删除,将这两个文件复制一份放在主题文件文件前一级目录(WordPress版本更新时可能会删除)或者放在/home/下,以免文件由于更新被删,下面的自定义路径/css/prism.css并非是绝对路径,而是在主题文件夹下新建的目录css
2018-12-27更新
最近了解了子主题的概念,可以启用子主题,然后把下面的代码加入到子主题文件夹下的functions.php中。子主题的弄法见这里
function add_prism() {
wp_register_style(
'prismCSS',
get_stylesheet_directory_uri() . '/css/prism.css' //自定义路径
);
wp_register_script(
'prismJS',
get_stylesheet_directory_uri() . '/js/prism.js' //自定义路径
);
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
add_action('wp_enqueue_scripts', 'add_prism');在编辑文章时,在文本模式下使用下面的代码
<pre class="language-c"><code class="language-c">代码填写在这里</code></pre> 就可以让文章的语法高亮显示,其中,需要把”language-c”中的” c “改为你书写代码的语言(如python,matlab,LaTeX等),如果需要显示序号,可以向下面这样写(前提是前面下载是已经勾选line-numbers插件)
<pre class="language-c line-numbers"><code class="language-c">代码填写在这里</code></pre> 添加语言高亮和行号显示快捷方式到文本模式下
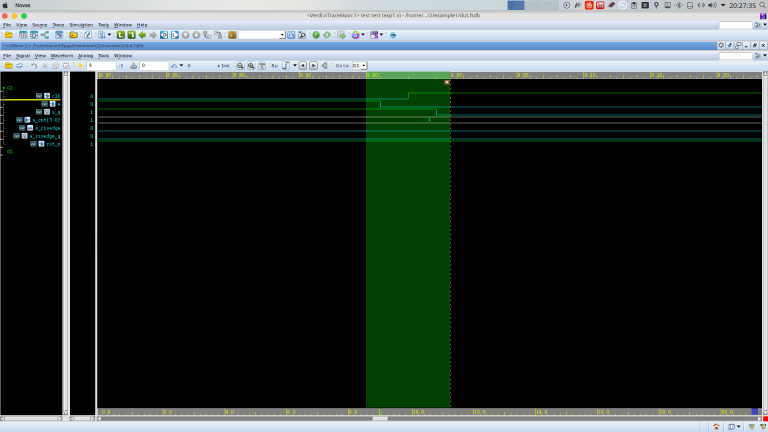
2020-7-5更新,可以直接添加代码区块(点击显示区块设置),然后点击该区块,在右边会出现区块的一些设置选项(若无,需先点击显示区块设置),在高级—额外的CSS类中输入 language-verilog line-numbers 即可高亮显示,并显示行号。如下图所示。

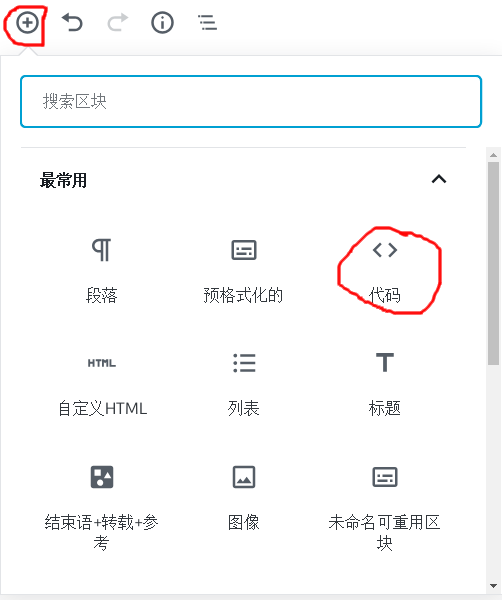
2019-1-28更新,可以通过添加可重用区块的方法来减少文章编辑量,首先,新建一篇文章,添加区块–代码

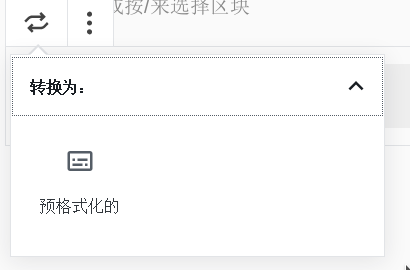
然后转化为预格式化的

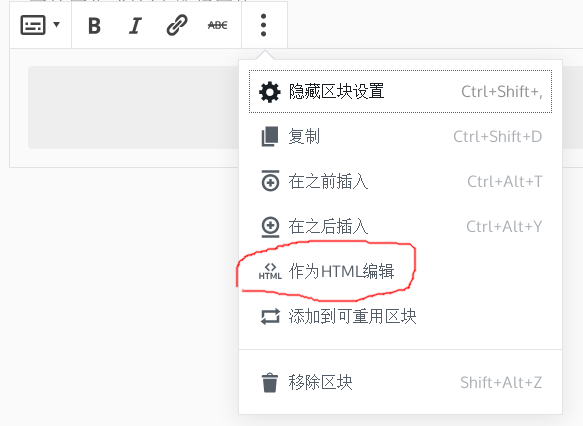
然后,作为html编辑

将里面的内容改为
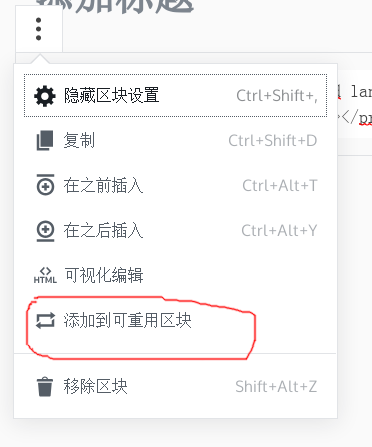
<pre class="wp-block-preformatted language-python line-numbers"><code class="language-python">from math import *</code></pre>然后添加到可重用区块

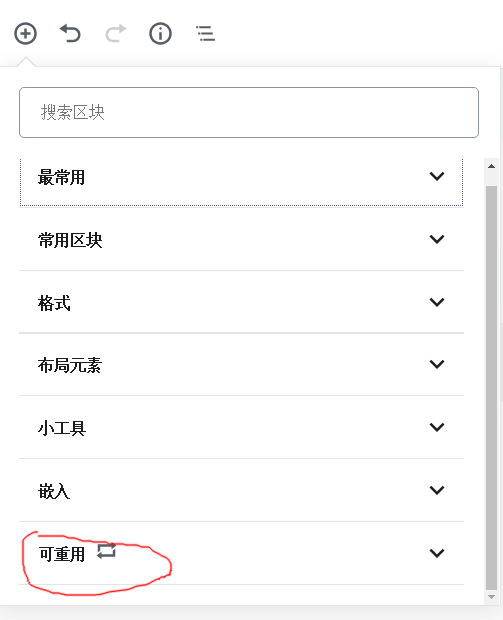
写文章时,直接添加该可重用区块

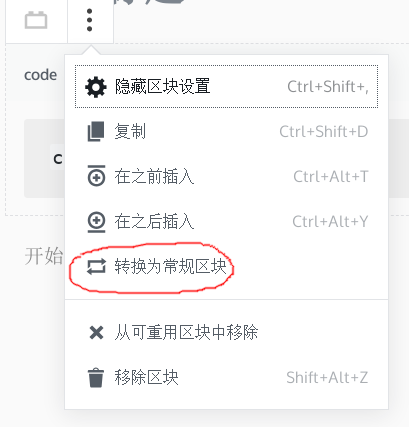
然后,将该区块转为常规区块,就可以在里面写代码了,若不是Python代码,只需要作为html编辑,将上面代码中的两处python改为相应的语言

2018-12-25更新
由于WordPress版本更新,由传统的写作到了区块化的写作(传统的支持到2020年),下面这种方法已经不适用了,但仍然可以可以像上面代码那样或者添加可重用区快来让文章语法高亮。
如果嫌每次都要这么写很麻烦,可以使用插件,但是使用插件又可能拖慢网站速度,不如自己来制作一个快捷按钮添加到文本编辑模式下,编辑主题文件下的function.php文件,加入如下代码(注意位置,可以选择放到开头<?php的后面,写上注释,养成好习惯)
function mxthemes_add_quicktags() { ?>
<script type="text/javascript">
QTags.addButton( 'Prism', 'Prism-?', '\n<pre><code class="language-?">', '</code></pre>\n' ); //快捷输入[Prism]标签
</script>
<?php }
add_action('admin_print_footer_scripts', 'mxthemes_add_quicktags' );此时,在文本编辑下应该就有了一个Prism-?的快捷方式。注:在编辑文章时,请将文本模式下的” language-? “中的” ?“改为相应的语言(如c,MATLAB,Python,LaTeX,不区分大小写)。可以先点击文本,点击”Prism-?”,然后点击可视化,</code></pre>就自动补全了,只有当前编辑是最后一行时才好使。当然,直接选中代码,然后在点击” Prism-? “似乎更好。
如果在这个过程中遇到了其它问题,欢迎在评论区留言,或者Google一下,也欢迎把具体的解决方法留在评论区,以供后来者参考
参考
- https://xinyo.org/archives/65635
- https://zhidao.baidu.com/question/1445977717138626740.html
- http://blog.51cto.com/307033/659963
- https://www.howtogeek.com/336775/how-to-enable-and-use-windows-10s-built-in-ssh-commands/
- https://clearsky.me/prism.html