wordpress jetpack 启用 markdown 后多级列表间距太宽
wordpress版本 : 6.2
2023-4-23更新 更改 markdown 的写法来避免这种问题
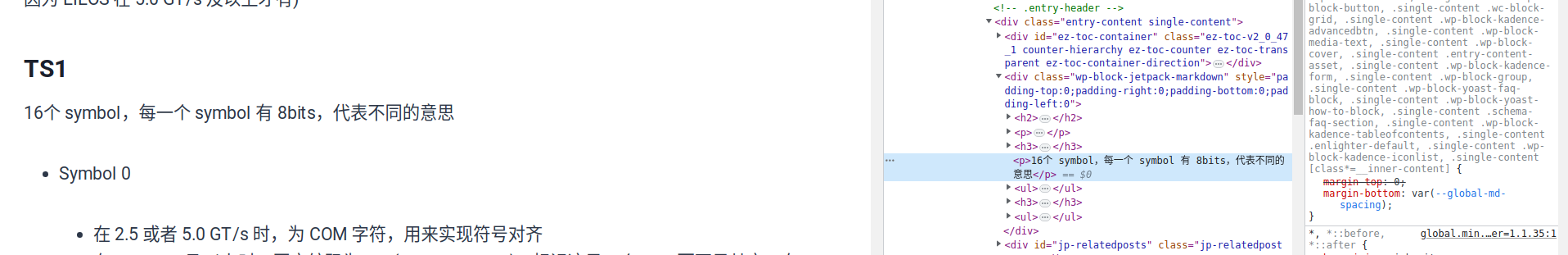
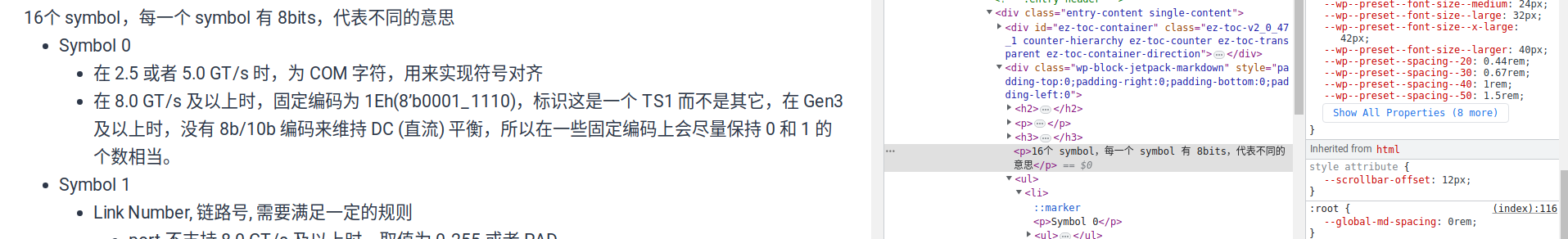
当 wordpress 安装了插件 jetpack 之后,就可以启用 markdown,但是用 markdown 写文章发布后,存在多级列表间距太大的问题,看着不美观,如下图所示

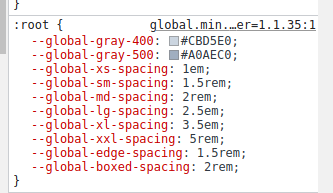
“ Symbol 0” 和 “ 在 2.5 或者 5.0 GT/s 时,为 COM 字符,用来实现符号对齐 ” 之间的间距太宽,通过查看源代码 (F12) 发现,段落的属性 margin-bottom 为 var( –global-md-spacing ),鼠标左键点进去其值为 2 em

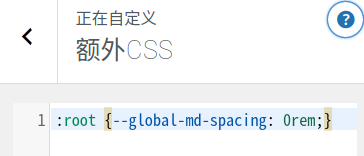
找到问题所在后,可以修改 wordpress 的样式表调小间距。登陆 wordpress 后台后,找到 “ 外观 -> 自定义 -> 额外 css ”,然后加入下面的内容,保存并发布
:root {--global-md-spacing: 0rem;}
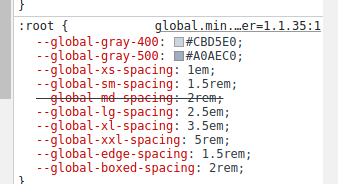
下面为修改 css 后的效果,可以看见原先的 global-md-spacing 值已经被覆盖


2023-4-23 更新 上面的方式虽然可以解决问题,但是也会影响段落的形式,使得博客中其它文章的排版会受到影响,如下图所示,分割符与文字之间太近,影响美感

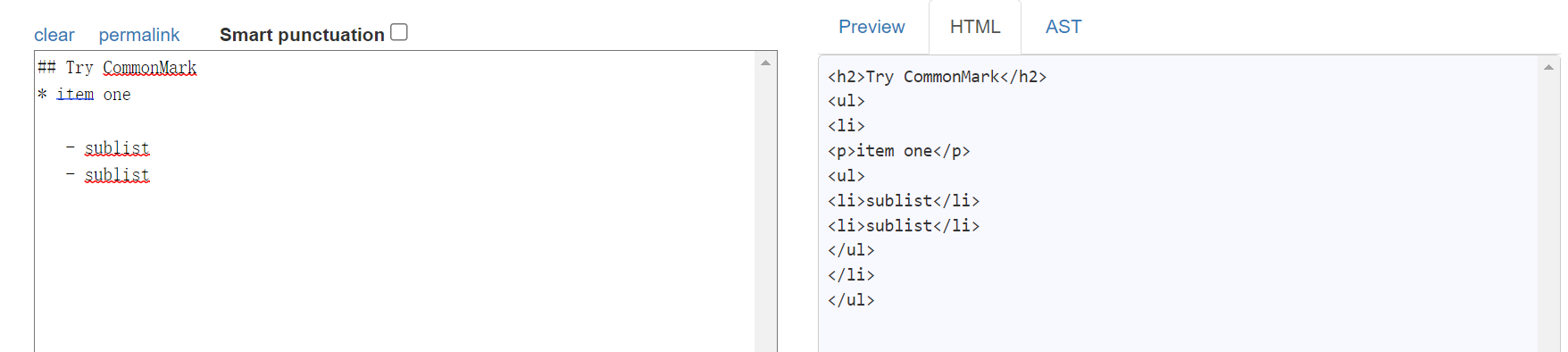
可以通过此网页来查看 markdown 与 html 之间是如何转换的, 当一级列表和二级列表之间存在换行时,就会将一级列表解析为列表+段落,造成样式不对

因此,解决方法就是多级列表间不要插入换行
如果在这个过程中遇到了其它问题,欢迎在评论区留言,或者Google一下,也欢迎把具体的解决方法留在评论区,以供后来者参考
参考